Parallax scrolling: James Bond
Helene Sears
is senior editorial designer for 成人论坛 News visual journalism
My name is Helene Sears and I'm an Editorial Designer for .
My team produces a huge range of visuals including all of the daily charts, maps and infographics that accompany our online news stories.
We also work on longer interactive features which have ranged from to a .
Recently developer Steven Atherton and I did a first for 成人论坛 News: we created an infographic using - a technique originally used in 2D video games to create a 3D look and feel.

James Bond: Cars, catchphrases and kisses on 成人论坛 News
The subject we chose was a feature about the movie franchise reaching its 50 year anniversary - not urgent or the highest priority - but a good place to experiment.
The best thing about my job is that we have a fantastic opportunity to try out new approaches and get immediate feedback from our audience.
Designing
Watching our TV designers create motion graphics using reminded me of parallax scrolling.
Inspired by their work I came up with the idea of building an infographic using this technique which involves multiple layers of visuals programmed to scroll at different speeds.
I wanted to use parallax not because of its popularity but because I felt it would lend itself exceptionally well to the James Bond content.
The motion effect creates the feel of the opening credits and it would also allow me to showcase the epic visuals of the films.
First I built a prototype.
A couple of years ago I worked with Ste Everington, a Designer for , who had built a parallax site for his own project so I knew it could be done, though my code skills are basic at best.
After reading I took parts of the code, redirected it to my images and then did some basic calculations to work out the alignment figures (where the images should go).
I was then able to get a prototype together in (yes Dreamweaver, I did say my code is basic).

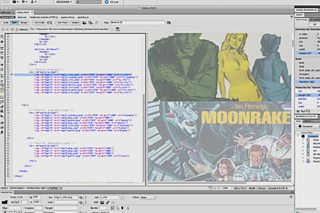
Helene working out the coding for the infographic on Dreamweaver
It took me less than a day to make something that was strong enough to convey the idea.
Building 'James Bond: Cars, catchphrases and kisses'
Having built my prototype by eyeballing distances, it was fascinating to watch developer Steven Atherton work and build the page mathematically correctly.
The first major stumbling block was interaction of the parallax background with the 成人论坛 News page.
The manipulation of the elements gave the impression that the whole page was in parallax.
Sometimes this created odd gaps between images and at others the content would drift up - at one point we had Sean Connery in the masthead.
Then came the next round of challenges: making sure it worked on older browsers - all the way down to , that the EMP (audio clip players) would scale down to 256 pixels wide and that the whole thing would also work on tablets.
Steven's first thought was to create a viewport to contain the parallax, but a few initial experiments showed that while this was technically possible it wasn't a great user experience.
The solution seemed to be controlling the animation speed more precisely and easing the animation early thus hiding unsightly overlaps with the masthead.
To handle adverts or introduction text being inserted we captured the distances dynamically and had the animations interact accordingly.
The animation starts slowly as the user scrolls down the page and speeds-up once the top of the feature hits the top of the users' browser window, eventually stopping altogether when the footer aligns with the bottom of the feature.
It was much easier to make corrections by sitting with Steven and using as opposed to the much less agile method of sending him annotated images from .
Our solution for older browsers and for tablet was to disable the and flatten the graphic and for places in the world that can't load the EMP it's simply stripped out.

Helene does some basic calculations to work out the alignment figures
When it launched the response was overwhelmingly positive. The vast majority of comments that came in were about how great it was we were using big bold visuals and how much fun the page was.
We did have a couple of comments about the fact it's not on the mobile site and that it's a very heavy page to load at nearly seven megabytes.
The size isn't a huge surprise considering the graphic was 13,000 pixels long - we normally try to stay no deeper than 620 pixels and at the moment all of our content is stripped out of the mobile site. It's a complex problem that we are working hard to resolve.
Meanwhile one of my colleagues in was working on an innovative feature that also pushed the boundaries of the page.
Nour Saab and Steven Conner designed .
The page progressively reveals the content as the user scrolls and its development presented similar challenges to our parallax feature.
It was fantastic to see the evolution of the designs and to have another designer experimenting with code.
Going Forward
Our experiments with parallax scrolling and with other techniques are barely scratching the surface.
First and foremost we are about telling the story.
Using parallax scrolling for the Bond feature allowed us to present information in an engaging way that enhances the content without overpowering it and we'll be looking for ways to use this approach again on bigger news stories.
There is much more to be done as more and more of our audience is coming to us via tablets and smart devices which present a whole new set of challenges for us as infographic designers.
This project had the support of the Visual Journalism team, and I'd like to send a big thank you to everyone who helped make it a reality.
Helene Sears is the Editorial Designer for UX&D.
